Google AMP pour accélérer le chargement de vos pages mobiles
À eMaginance – Nice, nous aimons beaucoup les tests techniques et les défis qui en découlent. Pour preuve, après l’installation de Google AMP sur notre hébergement eMaginance, nous nous sommes attelés à la tâche sur les sites à forte audience que sont InsideBasket et son jumeau InsideBasketEurope.
Pour résumer, sur l’hébergement emaginance.com, nous couplons deux plugins efficaces en la matière, le plugin Pagefrog et AMP. La cohabitation entre ses deux plugins permet plutôt rapidement l’implémentation propre et la personnalisation de l’affichage du site en mode AMP (Accelerated Mobile Pages) depuis le back office de WordPress. Gain de temps assuré !
Le plugin Pagefrog permet également d’installer Facebook Instant Article (similaire à AMP mais dédié à Facebook) et prochainement Apple News Format. Pour information, nous en avons profité pour installer Facebook Instant Article sur eMaginance mais nous reviendrons ultérieurement sur le format de Facebook.
Exemple de page AMP depuis eMaginance : Article dédié à Apple Watch et Android Wear
Vous remarquerez le côté très épuré du design. Le système AMP implique aucun chargement de Javascript (hors script de type application/ld+json) et du code d’implémentation propre à Google AMP. On oublie par exemple les balises typiques d’insertion d’image ou de vidéo. img src et les iframe, code de partage de vidéo des plateformes telles que Youtube ou Daily Motion, deviennent ainsi amp-src, amp-youtube et amp-dailymotion.
Puis, pour mieux comprendre le code AMP et pouvoir l’implémenter sur n’importe quel site internet (quelque soit le CMS installé), nous avons décidé de nous pencher sur le code AMP.
Sur InsideBasket.com et InsideBasketEurope.com, nous avons donc mis la main dans le cambouis avec la création d’une page AMP dédiée à ces deux sites d’actualités. Qui plus est, ces deux sites internet étant présent sur Google Actualités, cela devrait aider à augmenter sa présence dans le carrousel de Google (vignettes présentes dans le moteur de recherche).
Exemple de page AMP depuis InsideBasket : Article dédié au joueur NBA Russell Westbrook
- Retour d’expérience
Plusieurs points essentiels sont à retenir :
1/ L’URL AMP ne doit pas nécessairement comporter un dossier /AMP. Par exemple, Il est possible d’utiliser un sous domaine (exemple : amp.emaginance.com) ou un dossier particulier. Il convient juste d’indiquer le chemin à Google de vos pages converties au format AMP (point 2).
2/ Pour une page HTML classique, indiquez à Google qu’elle est disponible au format AMP en intégrant une balise link rel=amphtml qui déclare l’URL de la version AMP HTML. Page AMP HTML, indiquez à Google que la version officielle de ce contenu existe au format HTML en intégrant une balise link rel=canonical.
3/ Une page AMP ne nécessite pas de données structurées (schema.org) pour être valide. En revanche, ces données sont nécessaires pour avoir une chance d’apparaître dans le carrousel des résultats Google.
4/ Une page AMP n’est pas (pour le moment) un critère de l’algorithme de classement chez Google. En revanche, une page AMP est tout de même avantagée en SEO car très rapide et compatible mobile.
5/ Pour les sites internet déjà présents sur Google Actualités, cela devrait amplifier la visibilité SEO dans le carrousel du moteur de recherche Google sur mobile.
Si vous possédez un niveau intermédiaire de développement, son implémentation n’est pas compliquée mais il convient tout de même d’y apporter toute votre attention.
- Comment vérifier si vos pages sont proprement codées pour Google AMP ?
Pour vérifier que le format de votre page respecte bien les exigences AMP Project, suivez ces quelques étapes depuis le navigateur Chrome :
Affichez la console Javascript dans votre navigateur.
Ajoutez #development=1 à la fin de votre URL de votre page AMP.
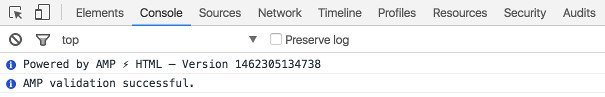
Un listing des erreurs de validation AMP devrait s’afficher et si vous avez bien fait votre travail, le message « AMP validation successful » confirmera que tout est opérationnel :




Laisser un commentaire
Rejoindre la discussion?N’hésitez pas à contribuer !